Power Platform Tool for Visual Studio 2019/2022
We have a new Visual Studio Extension Power Platform Tool.
Creation and deployment of Plugins,
Custom Workflows and WebResources is going to be easy and time
saving.
This article is going to focus on how to connect to your environment and create your Visual Studio Solution. In a subsequent article I will try to cover on how to Create and deploy your components to your environment.
Installation is straight forward go to
Tools→ Manage Extensions→ Search for Power Platform Tools
You will Need Visual Studio 2019 or later version
Subsciption to Pawer App/Dataverse or trial
.Net Framework 4.6.2
Now we will go over how to create a Project and connect it to your Environment
Open Visual Studio 2019 →New Project
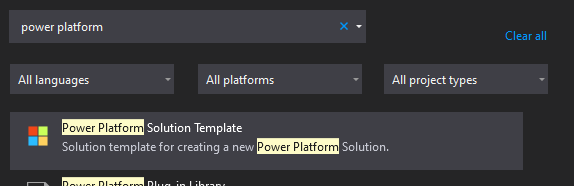
Search for Power Platform Solution Template
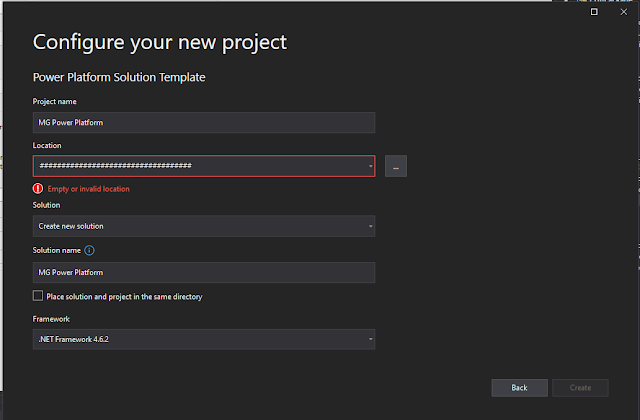
Add Project Name and Location →Create
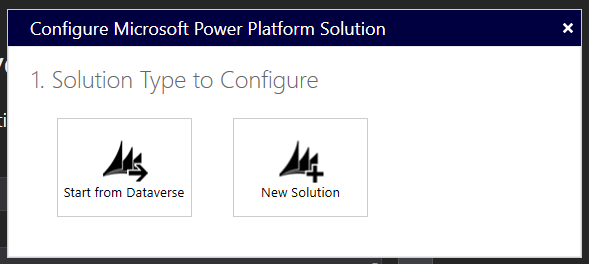
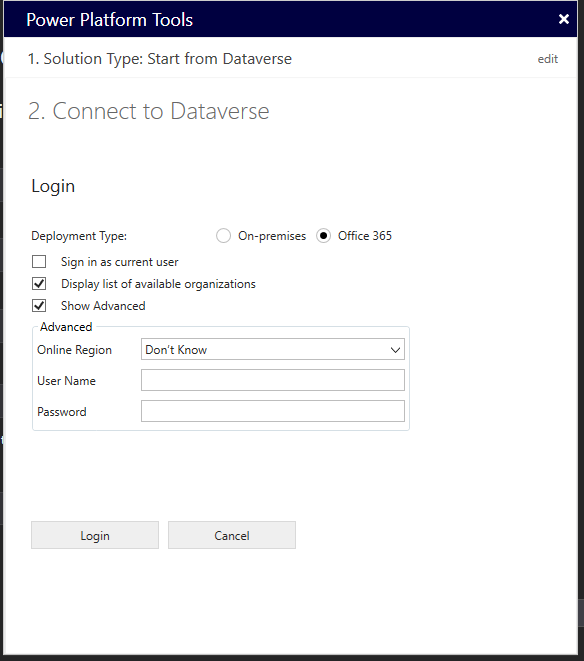
Click on Start from Dataverse to connect to your environment
Enter the following and → Login
Online Region
User Name
Password
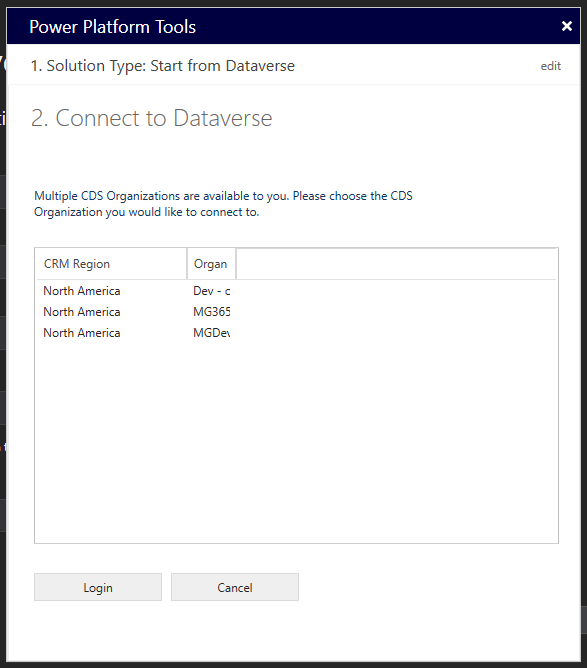
Here is a list of environments available for you select your Dev environment and → Login
Next window will prompt you a confirmation of the environment you are connecting → Next
From the drop down select your solution and → Done
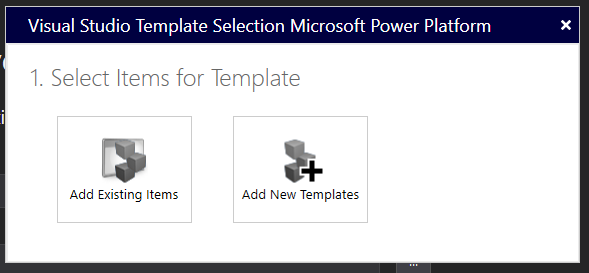
Click Add New Template
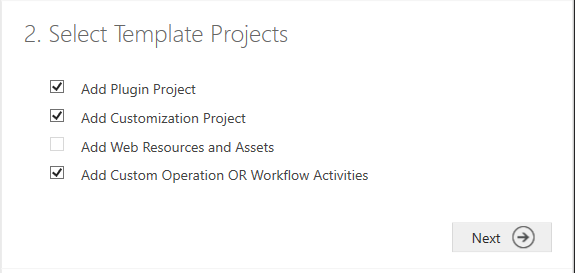
Select Check boxes they names are self explanatory → Next
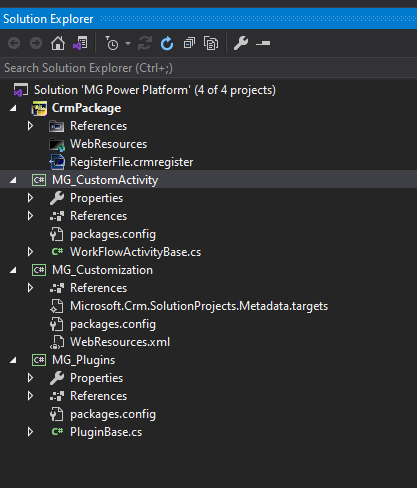
Name your projects → Done











Thank you :)
ReplyDeleteAs you should know this tool is NOT available for VS 2022 as per the tool's landing page. The support for VS 2022 will come post June 2022.
ReplyDeleteYou are right, eventhough the documentation says Microsoft Visual Studio 2019 or later it works only for 2019
DeleteIt appears a VS 2022 version is still not available. Anyone have any news on it's arrival?
DeleteNow this feature is available in 2022, just give it a try
DeleteGreat post thanks! In the previous version of Developer tool there was an option to add your existing JavaScripts / Web Resource from your instance back to your project. It looks like it's missing this feature. Do you know if this feature is deprecated?
ReplyDeleteI think this feature has been deprecaated, I just add them manually
Delete